
02 4 月 網頁設計、數位行銷進階版, “內容為王” – 10個內容行銷的優化要點
在近幾次的客戶訪談中,事業經營者常常跟我們詢問同類型的問題:我們有網站、有粉絲專頁、有固定小編,也有美編設計師,如何讓我們的行銷力成長,知名度提昇?
“內容為王”,內容樣貌也要隨趨勢增長與更新。在資訊發展傳播飛速的年代,經營內容行銷學,我們整理ㄧ份國內外趨勢性內容行銷要點,企圖提供更精要與深入的內容行銷法則,希冀為您進ㄧ步掌握專業的行銷技巧,讓內容更精彩、SEO搜尋引擎的排名更優化,吸引更多閱覽人潮,讓事業更上層樓。
1. 活潑的文字編排,促進深入閱讀
閱讀需要情緒投入與專注,數位媒體創造好的閱讀環境,就帶來對於議題關心的群眾也帶進瀏覽人潮,好的閱讀環境從文字編排開始,除了傳統的齊左、齊中的編排之外如何創造編排的變化?如何使用底色 ( High Light )、引號 ( Qoutation )、 分隔線 ( Seperation Line ) 、列表 ( List ) 與圖案 ( Icon )…等等,來豐富你的版面,都是重要的課題。( 參考內容來源網站: http://www.bbcamerica.com )

2. 分析受眾,客製化的閱讀介面設計,創造性格化與適讀的閱讀版面
網頁文字內容版面除了圖文巧思編排外,結合前端程式設計,依照受眾族群特性規劃適讀的版面與字形、色彩配置,能突顯網站特色,也能讓你的受眾多作停留,浸淫在你的內容篇章。( 參考內容來源網站: https://web.nike.com )
3. 採用吸睛大標題H1 ( Heading1 ) ,建立文章第ㄧ印象
資訊充斥時空的時代,醒目與切中的大標題 H1 ( Heading1 ) 可以讓受眾先建立第ㄧ印象,井然有序的次標題 H2 (Heading2),可以讓受眾快速瀏覽內容概況,深動的文章內容P ( Paragraph ) – 起承轉合,可讓受眾專心看完文章內容,標題是重點的內容指標,這樣的版面邏輯也有助於SEO搜尋引擎的排名。( 參考內容來源網站: https://www.photo2point5d.com (台北攝影公司2.5D攝影工作室) )

4. 多元的圖文美編,建立排版美學產生專業印象
專業的內容,再加上獨有的圖片可以建立文案權威感,非不得以,需要使用圖庫也要慎選個性化的圖片避免制式化的樣版照片,也就是建立專業的內容形象。( 參考內容來源網站:https://www.beoplay.com )
5. RWD響應式版面設計,拉近閱眾的黏著度
響應式網頁設計,RWD ( Responsive Web Design ) 已是最基本不過的網頁設計規格,而且非常方便於行動裝置的瀏覽,還有助於搜尋引擎的排名,是必備設計。( 參考內容來源網站:http://learn.shayhowe.com )
6. 概念鮮明的版面色彩計劃,讓版面有特色,適讀性高、不疲勞
針對事業特色,建立概念鮮明的版面色彩計劃,有助於建立獨特的權威感與個性風格,讓閱讀不無聊。 ( 參考內容來源網站: http://www.7h34.fr )
7. 製作精緻的影片與動畫,讓版面生動活潑
數位內容的動靜之間,動態影片自然比靜態圖片生動,質感與原創的影音內容同樣對受眾建立權威感,成為專業的內容傳遞。影片可由Youtube崁入事業網站,不僅僅播放有流暢感,加上簡短的影片介紹文,也有助於社群行銷和SEO搜尋引擎的排名順位。 ( 參考內容來源網站: http://cliffatlyons.ie )
8. 白話、問答與對話式的文筆,拉近讀者距離
文謅謅的內容撰寫,讓閱讀需要更多思考而停頓; 相對的,口語、問答式字句,或者創造與使用流行語(文字)可以生動的表達內容,也拉近了讀者的距離。 ( 參考內容來源網站: http://www.contentfac.com )
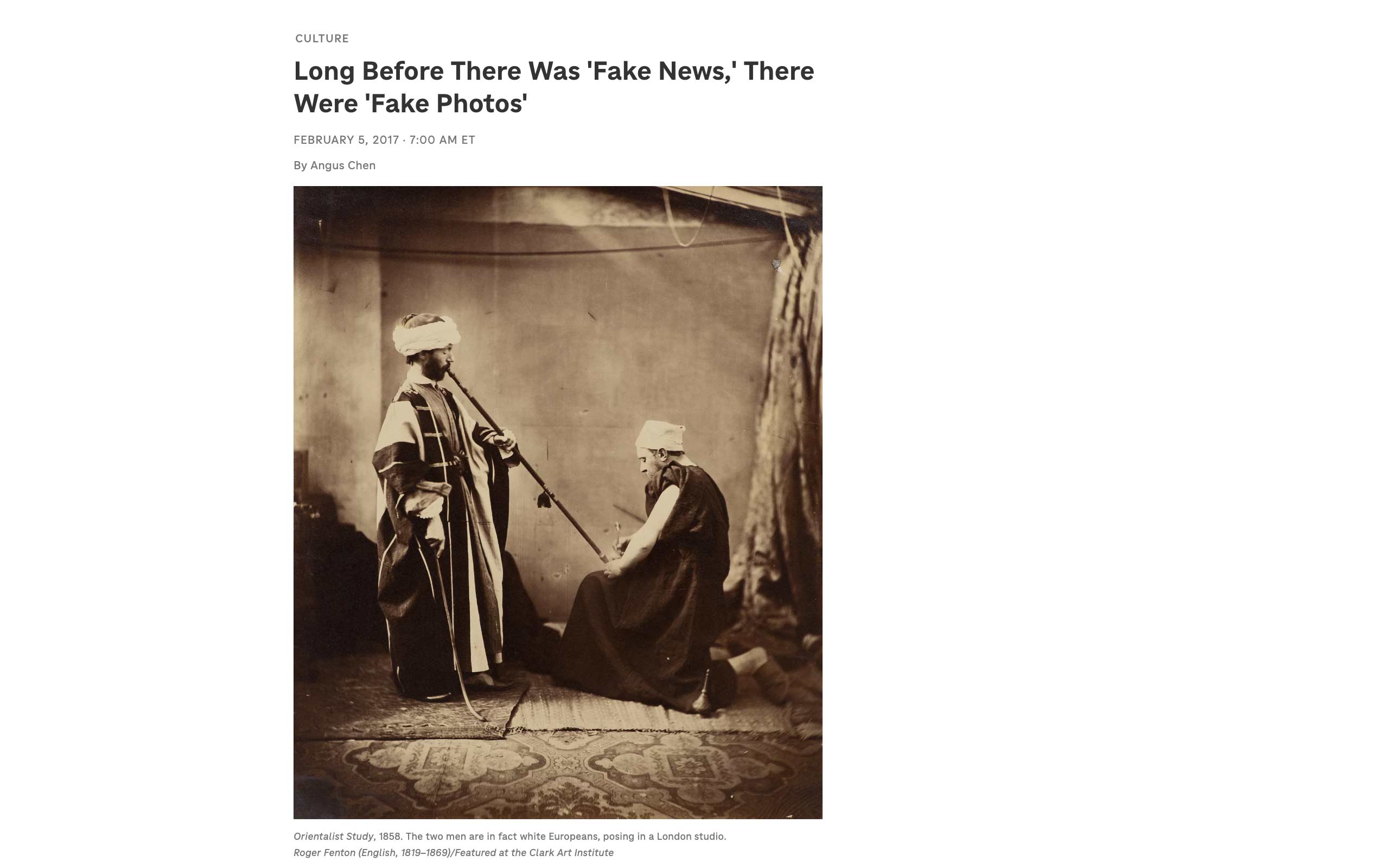
9. 標題與圖文相符,ㄧ起對抗假文
網路文章很多,產生厭惡感的無非是反感的圖片與文字,另ㄧ嚴重的反感是,標題與文字不符的假文章,ㄧ起對抗假文是內容工作者的重要責任,當世界上假的東西變少了,人類的生活就會更真實了。( 內容來源網站: http://www.npr.org )
10. 減少強迫性廣告
近年來網頁設計行動裝置瀏覽量已大於桌上型電腦,事業體也因應廣告需求在網頁開啟時置入廣告文,強迫受眾瀏覽,這個設計是錯誤的,受眾喜歡欣賞廣告在不自覺的情境中感受廣告內容,當廣告篇幅以強迫方式載入,讓閱讀直覺停頓,如果畫面不受喜愛必然帶來厭惡感,造成反行銷效果。( 內容來源網站: http://www.theverge.com )
延伸閱讀:2017年,10個優化事業網頁設計的必備要點!

![網頁設計公司+攝影服務,獨家結合網頁設計、攝影、商標設計 - [ photo2.5D 攝影工作室 ] – 致力於建立一個台灣攝影師可發揮獨立攝影眼光與專業影像技術的商業攝影服務。我們追求作品的原創力與發展解構泛用框架與制式攝影手法以外的可能性。 品質與品牌為我們的第一要務,除此之外我們也期盼攝影作品超越時空界限,創造台灣攝影新視野,引領進入一個未知的時尚場域。](https://www.studio2point5d.com/wp-content/uploads/2024/06/螢幕快照-2024-06-23-上午10.46.35.jpg)