
25 11 月 如何挑選網頁設計公司-什麼是網頁設計?網頁設計服務涵蓋哪些不同技術?
什麼是網頁設計?網頁設計涵蓋了哪些不同技術?
“如何挑選網頁設計公司 – 網頁設計涵蓋了網站製作和維護中的許多不同技術。 網頁設計的不同領域包括網頁圖形設計(Graphic Design)、界面設計(UX Design)、包括標準化程式碼和專業軟體、用戶體驗設計和搜索引擎優化…等。
Web設計是指顯示在Internet上的網站的設計。 它通常是指網站開發而不是軟件開發的用戶體驗方面。 網頁設計曾經專注於為桌面瀏覽器設計網站; 但是,自2010年代中期以來,針對移動和平板電腦瀏覽器的設計變得越來越重要。
(ㄧ) 形式:
網頁設計是ㄧ種以顯示視窗結合網際網路的自動化媒體整合技術。
(二) 架構:
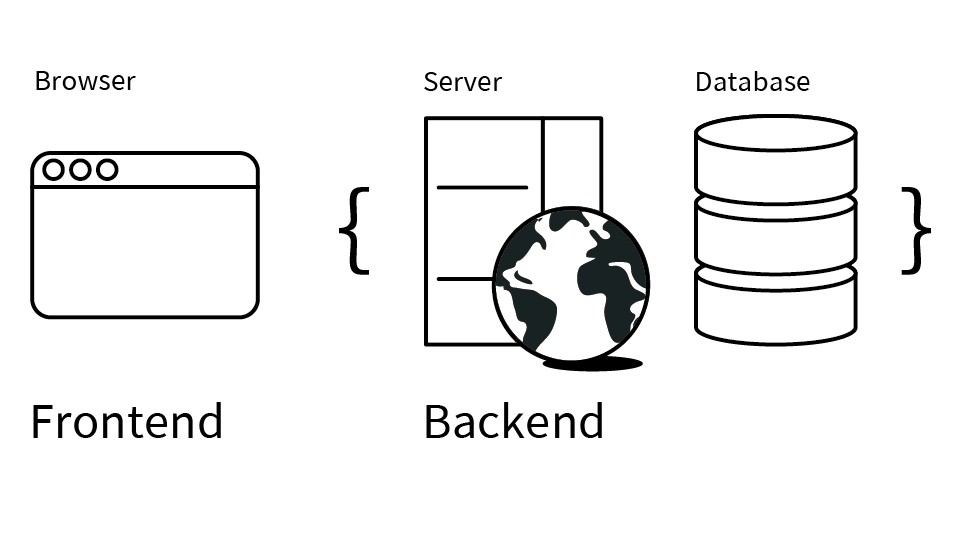
• 程式(自動化):html + css + JavaScript…<前端>
html + css + JavaScript
https://html-css-js.com (動態圖示)
HTML 正確來說是「標籤語言 (Markup Language)」,是用來描述網站架構、資訊。而 CSS 則是一種「樣式表 (StyleSheet)」,用來控制網站顯示的樣式,包含字型、顏色、背景等等。粗淺簡單的理解可以先把 HTML 想成網站的骨架、CSS 則是網站的整體外型(身高體重、皮膚顏色等)。
學會 HTML 與 CSS 後,就可以做出一個簡單的網站,甚至可以用 CSS 加上一些簡單的動畫以及與滑鼠動作的反應。但當我們要更深入做一個動態網站,處理網頁上所有可能的動作、或是做出更細節的動畫時,我們就需要 JavaScript 登場。(https://medium.com/appworks-school/網頁新手入門-初探網頁架構和前後端語言-a88a5dc86ee3 )
• 媒體:圖、文、影音…<前端>
• 資料庫:Mysql資料庫、Microsoft SQL …<後端>
• 伺服器(主機):PHP (Hypertext Preprocessor), Active Server Pages (ASP)…<後端>
 (上圖) 網頁設計的前後端架構配置
(上圖) 網頁設計的前後端架構配置
(三) 前後端技術整合:
為了讓網站設計的技術更加簡化、方便好使用,近年來也有多項技術來串連前後端的程式與視覺設計的塊狀整合技術,WordPress CMS 系統是很好的案例,WordPress 將資料庫程式與前端程式區塊分離並串連讓前端程式有市集(Market Place)來發展設計,如:Theme Forest 來整合視覺設計師讓網站有設計感與多樣貌的可能性發展。不僅系統運作是開源碼,前端設計也是多元運行; 如此ㄧ來網站設計的封閉性大門打開,讓設計有無限可能的想像空間。
(四) 網頁設計作品範例:
品牌類:
TESLA-
https://www.tesla.com/?redirect=no
Nike-
Van Cleef & Arpels-
https://www.vancleefarpels.com/us/en.html
Dior-
Crate&Barrel-
https://www.crateandbarrel.com
學習服務類:
Coursera-
https://www.coursera.org/learn/html-css-javascript-for-web-developers
知識新聞類:
MTV-
Vogue-
Smithsonian National Museum of African Art-
(五)如何挑選網頁設計公司:
1. 好用的網頁設計後台管理介面,讓小編不懂程式都能輕鬆上稿PO文
2. 美學的前端介面,設計高級感、跨國界的美感介面展示多元內容
3. 實惠的維護報價,網站軟硬體輕鬆維護可以網頁設計長期規劃累積點閱率
4. 網站代理交接容易學習,直覺好用的後台管理容易學習人資不憂慮
5. 資安更新UpToDate,網站時常更新遠離網站風險
品牌顧問台北2.5D網頁設計公司推薦 – 如何挑選網頁設計公司 – 網頁設計公司報價:1.好用的網頁設計後台管理介面 2.美學的前端介面 3.實惠的維護報價 4.網站代理交接容易學習 5.資安更新UpToDate,網站時常更新遠離網站風險。