07 12 月 作品集網頁設計創建,作品集網站設計步驟教學 – 如何設計作品集網站?
( 文 / 網頁設計公司 • 2.5D品牌顧問 ) 設計創建作品集網頁對於你的理念闡述、經歷描述、作品美學與作品完整度的展示非常重要!除此之外,長時間的增刪作品與調整內容也爲你的作品風格塑造達到有效的提升進程。活在當下,作品集需要從現在開始進行,以下是建立專業作品集的要點工作: 1. 起手規劃你的作品集 確定你的用途與受眾:確定你的作品集是使用於自由接案、求職還是建立個人品牌,再根據你的目標受眾(例如粉絲、公司、廣告商或特定行業)客製化設計,如此才能區隔目的與觀看者來達成預期結果。 作品集設計理念方針:用一句話來形容你的作品集,例如『這是個簡約、動感的作品集網站』並將版面規劃在這個核心理念來擴散設計。 作品集網站架構樹狀圖:作品集網頁考量包容多元性可以當作一個畫布、一本空白筆記來進行疊加與規劃。並依據作品集設計理念方針開始進行網頁設計架構圖、讓每一個導航與步驟都邏輯清晰與直覺有次序。 可以先選擇作品集平台或大眾化的社群網站: 建立要展示的網站平台與最適合編寫的展示平台來進行作品集建構。 如果你喜歡現成的解決方案,請使用作品集平台 Behance、Dribbble 或 Adobe Portfolio 等平台。 作品集網站也可以在加上使用社群網站facebook、instagram、flickr、pinteresr、threads等社群網站作零星(較沒有系統)展示,可以創造作品集的能見度。 2. 收集你最好的作品 選擇優質作品:選擇你最好的作品系列,突出你的才華展示。 多元性:顯示不同類型的作品(與技能風格相關聯的不同形式材料的兼容表現)。 提供連貫性的作品承接: 簡要描述專案目標前因後果或時間序的演化展現。 解釋你的角色(平面設計、數位設計、程式設計或使用者體驗設計等)。 利用表達差異化設計來突出顯示具體的作品特色、展示美學、技術或作品使用上的特色。 3. 整理作品集版面 展示你的版面風格: 在編排中組合造形、顏色、質感或影音來體現你的設計美學。 使用簡潔、專業且響應式RWD的編排設計。 作品集網站架構: 首頁:用簡要的標題和特色文案來介紹自己。 作品集頁:多媒體幻燈、有系統分類作品加上簡約活潑的美編來展示作品,作品有顯示主題、介紹文案...







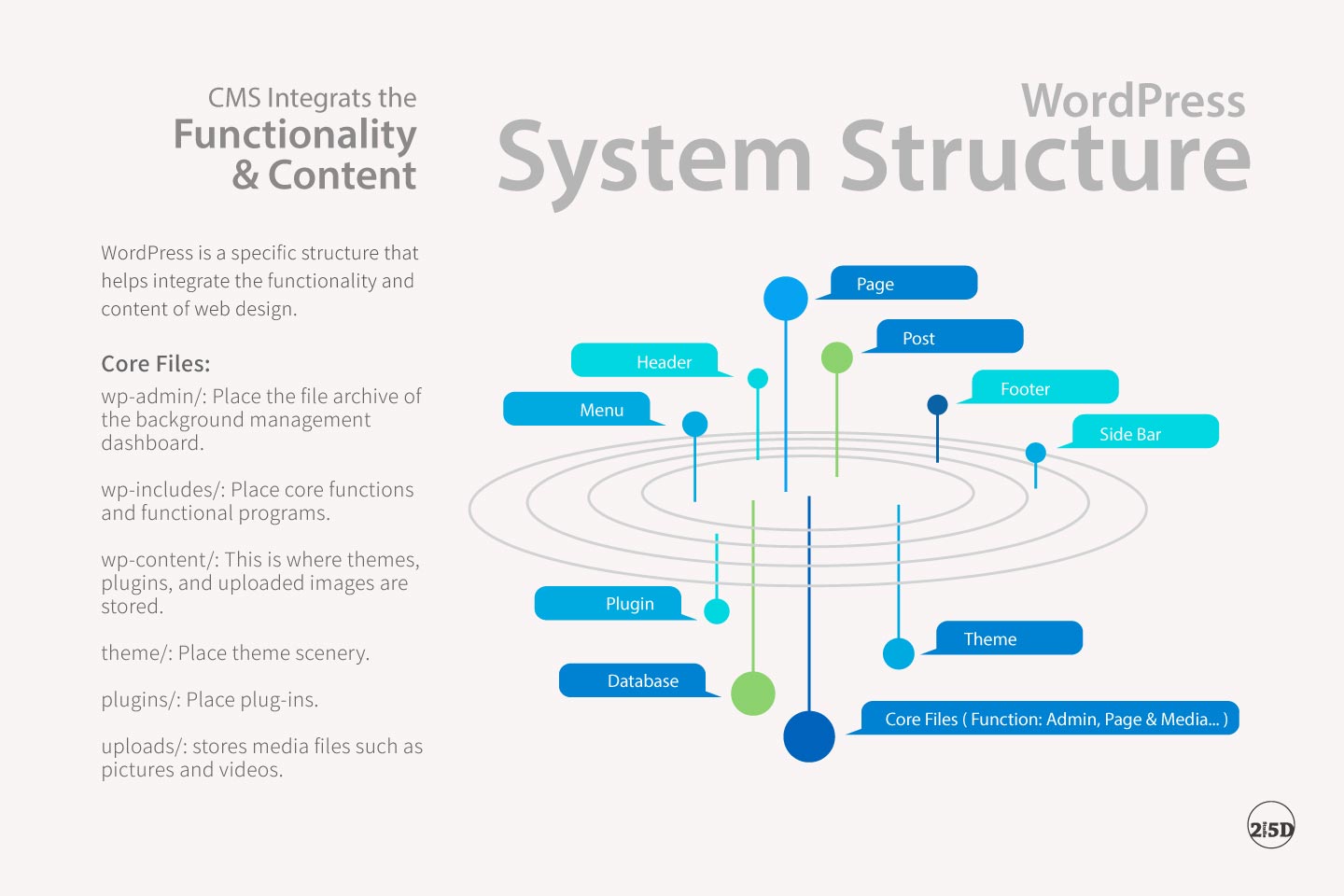
![[ WORDPRESS網頁設計公司推薦 ] - 爲何WordPress市佔率高?WordPress使用率-WordPress網頁設計公司•2.5D品牌顧問-WordPress網站設計費用和平面設計、空間設計相似,都是以業主需求為依據做報價,端看視覺與前後端程式設計投入製作成本來計算,然而頁面報價以頁面計也可見計算方式大同小異,但仍需要加入系統建置費用報價。WordPress網頁設計-WordPress響應式網頁設計、公司品牌WordPress網頁設計、公司WordPress網站形象設計、WordPress關鍵字優化、WordPress網路開店、WordPress購物網站設計、WordPress網頁設計作品、WordPress網頁設計步驟、WordPress網頁設計範例](https://www.studio2point5d.com/wp-content/uploads/2023/12/wordpress-2024-s.jpg)